在网站中使用漂亮的图片能够有效提升网站页面的视觉美感,但是仅有漂亮的图片是不够的,重要的是如何在网站页面中对图片进行合理的布局设计,为呈现页面内容提供基础。网页中图片的展示形式丰富多样,不同形式的图片展示效果也让浏览网页的乐趣更加多样化
下面我们来介绍几种排列的方法:
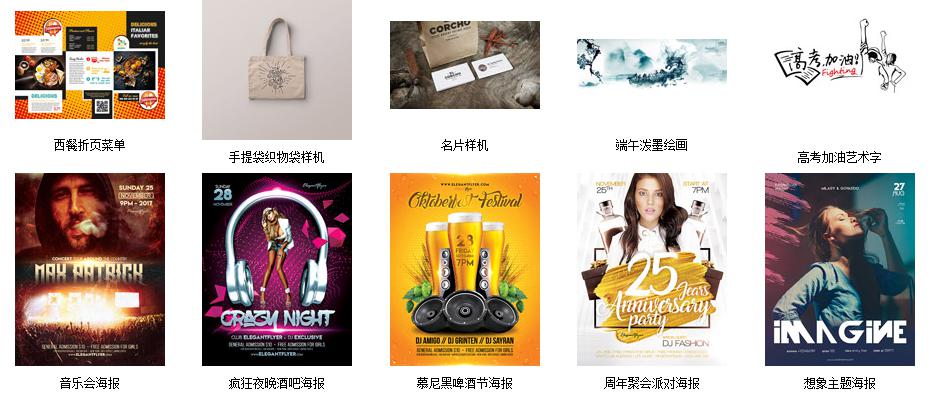
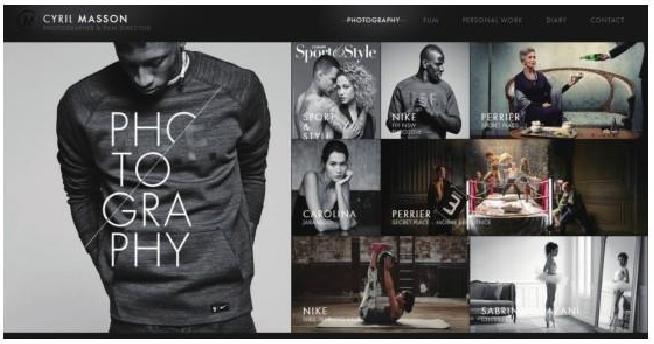
1 传统展示方法
限制网页中图片的最大宽度或高度并平铺展现,这是展现多张图片的常见形式。不同的边距与距离会产生不同的风格,用户一扫而过的快速浏览可以在短时间获得更多的信息。同时,鼠标悬浮时显示更多的图片信息或功能按钮,既避免过多的重复性元素干扰用户浏览,也使交互形式带有乐趣。

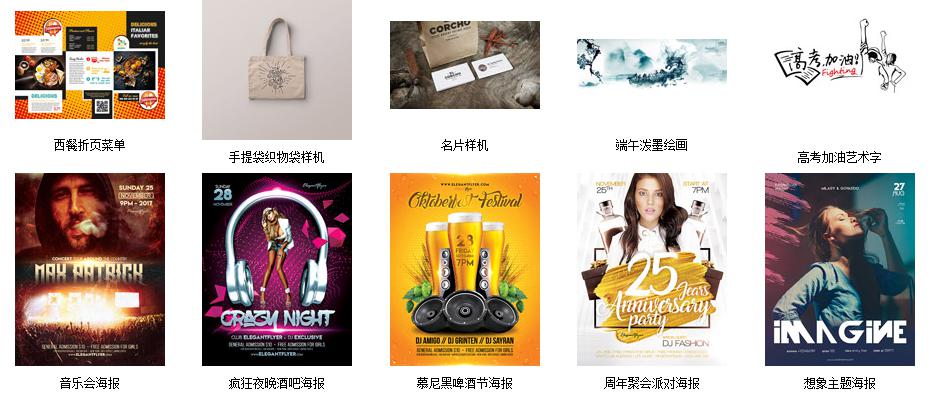
2. 大小不一的矩展示
在传统平铺布局基础上挣脱图片尺寸一致性的束缚,图片以基础面积单元的1倍、2倍、4倍尺寸展现。大小不一致的图片展现打破重复带来的密集感,却仍按照基础面积单元进行排列布局,为流动的信息增加动感。

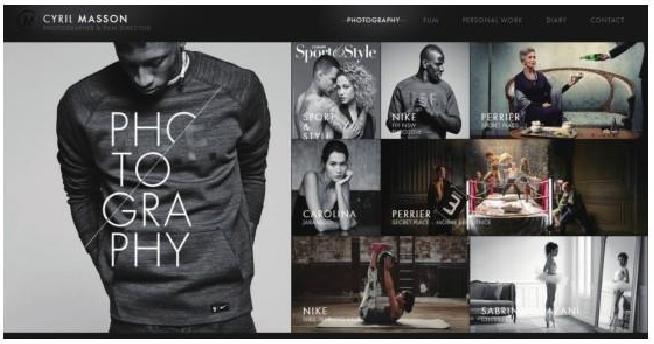
3.瀑布流展示
瀑布流展示方式是最近几年流行起来的图片展示方式,定宽而不定高的设计让页面突破传统的矩阵式图片展现布局,巧妙利用视觉层级,视线的任意流动又缓解了视觉疲劳。用户可以在众多图片中快速扫视,然后选择自己感兴趣的部分。

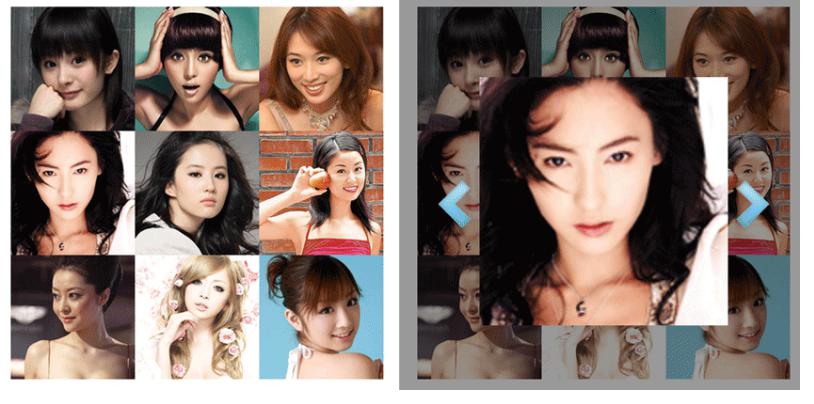
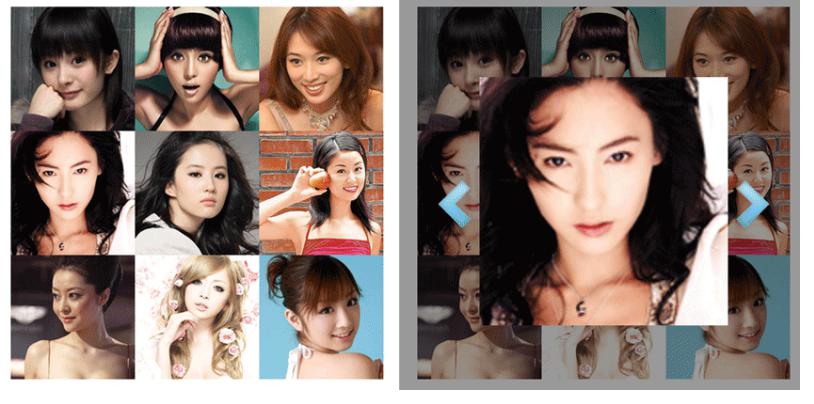
4.下一张图片预览
在一些图片类的网站页面中,当以大图的方式预览某张图片时,需要在页面中提供预览下一张图片的功能,这样能够有效提升用户的体验。
在最大化网页中某张图片的同时,让用户看到相册中的其他内容,下一张图片的部分预览,更能吸引用户继续点击浏览。下一张缩略显示、模糊显示或部分显示,不同的预览呈现方式都在挑战用户的好奇心。

温馨提示:
1、凡本网注明“来源:***(非盈科互动)”的作品,均转载自其它媒体,转载目的在于传递更多的信息,并不代表本网赞同其观点和对其真实性负责。
2、如因作品内容、版权和其它问题需要同本网联系的,请在30日内进行。
征稿启事:
为了更好的发挥盈科互动新闻资讯平台价值,促进诸位自身发展以及业务拓展,更好地为企业及个人提供服务,盈科互动诚征各类稿件,欢迎实力来稿。
文章TAG: